A container used to display a set of tabbed pages of elements. A row of tabs is displayed at the top of tabbox which may be used to switch between each page. The tabbox should contain two children, the first a tabs element which contains the tabs and the second a tabpanels element which contains the contents of the pages.
More information is available in the XUL tutorial.
- Attributes
- eventnode, handleCtrlPageUpDown, handleCtrlTab
- Properties
- accessibleType, eventNode, handleCtrlPageUpDown, handleCtrlTab, selectedIndex, selectedPanel, selectedTab, tabs, tabpanels
Examples
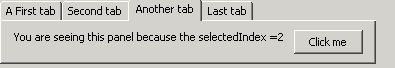
<tabbox id="myTabList" selectedIndex="2">
<tabs>
<tab label="A First tab"/>
<tab label="Second tab"/>
<tab label="Another tab"/>
<tab label="Last tab"/>
</tabs>
<tabpanels>
<tabpanel><!-- tabpanel First elements go here --></tabpanel>
<tabpanel><!-- tabpanel Second elements go here --></tabpanel>
<tabpanel><button label="Click me"/></tabpanel>
<tabpanel><!-- tabpanel Fourth elements go here --></tabpanel>
</tabpanels>
</tabbox>

Attributes
eventnode- Type: one of the values below
- Indicates where keyboard navigation events are listened to. If this attribute is not specified, events are listened to from the
tabbox. Thus, if this attribute is not used, thetabboxor an element inside it must have the focus for the keyboard navigation to apply. -
parent- Keyboard navigation is captured at the parent of the
tabbox. window- Keyboard navigation is captured at the window level. Tab navigation will occur as long as any element in the window is focused.
document- Keyboard navigation is captured at the document level. Tab navigation will occur as long as any element in the document is focused.
-
handleCtrlPageUpDown - Type: boolean
- If set to
trueor omitted, the Control and Page Up or Page Down keys can be used to switch to the next or previous tab. If this attribute is set tofalse, these keys do not navigate between tabs.
-
handleCtrlTab - Type: boolean
- If set to
trueor omitted, thetabboxwill switch to the next tab when the Control and Tab keys are pressed. If the Shift key is also held down, the previous tab will be displayed. If this attribute is set tofalse, these keys do not navigate between tabs.
Properties
-
accessibleType - Type: integer
- A value indicating the type of accessibility object for the element.
-
handleCtrlPageUpDown - Type: boolean
- Gets and sets the value of the
handleCtrlPageUpDownattribute.
-
handleCtrlTab - Type: boolean
- Gets and sets the value of the
handleCtrlTabattibute.
-
selectedIndex - Type: integer
-
Returns the index of the currently selected item. You may select an item by assigning its index to this property. By assigning
-1to this property, all items will be deselected. Returns -1 if no items are selected
-
selectedPanel - Type: element
- Holds a reference to the currently selected panel within a
<tabbox>element. Assigning a value to this property will modify the selected panel. A select event will be sent when the selected panel is changed.
-
selectedTab - Type: tab element
- A reference to the currently selected tab, which will always be one of the
tabelements in thetabselement. Assign a value to this property to modify the currently selected tab.