A grid is a layout type that arranges elements in rows and columns. The grid is expected to contain both a columns element as a child which defines the structure of the columns and a rows element as child to define the rows. The size and attributes defined on columns and rows will affect the size and placement of elements in each cell. Elements placed within both the columns and rows will be displayed, although usually only elements will be placed inside one of these. It is most common to place elements within the rows and use the columns only to define their flexibility and width. Whichever of the columns and rows is last in the grid is displayed on top; commonly the columns element appears in the grid first.
More information is available in the XUL tutorial.
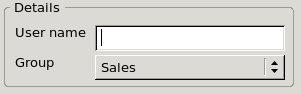
Example

<!-- groupbox containing a grid.
The second column is twice as big as the first column -->
<groupbox>
<caption label="Details"/>
<grid>
<columns>
<column flex="1"/>
<column flex="2"/>
</columns>
<rows>
<row>
<label value="User name"/>
<textbox id="user"/>
</row>
<row>
<label value="Group"/>
<menulist>
<menupopup>
<menuitem label="Accounts"/>
<menuitem label="Sales" selected="true"/>
<menuitem label="Support"/>
</menupopup>
</menulist>
</row>
</rows>
</grid>
</groupbox>
Attributes
Inherited from XUL element |
Properties
| Inherited Properties |