The CSS3 Flexible Box, or flexbox, is a layout mode intended to accommodate different screen sizes and different display devices. For many applications, the flexible box model is easier than the block model since it does not use floats, nor do the flex container's margins collapse with the margins of its contents.
Many designers find the flexboxes easier to use than boxes. Without a lot of work, div's frequently rose to the top of a page when designers did not want them to---so for example, sticking a footer to the bottom of a page was difficult. The widths and heights of flexboxes vary to adapt to the display space, holding the lower down elements in place. Flexbox logic also asks whether you want div's to accrue to the right or on the bottom. The display order of flexbox elements is independent of their order in the source code.
Popular layouts can thus be achieved more simply and with cleaner code. This independence intentionally affects only the visual rendering, leaving speech order and navigation based on a linear reading of the HTML source.
Flexible Boxes Concept
The defining aspect of the flex layout is the ability to alter its items' width and/or height to best fit in the available space on any display device. A flex container expands items to fill available free space, or shrinks them to prevent overflow.
Block layout is vertically-biased; inline layout is horizontally-biased. Flexbox layout permits either. While the block layout works well for pages, it is inconvenient for application components that should change orientation, resize, stretch, or shrink as the user agent changes, phones flip from vertical to horizontal orientation, and so forth. Flexbox layout is good at small-scale layouts, whereas the (emerging) Grid layout is intended for larger-scale layouts. Both are part of a wider effort of the CSS Working Group to provide for greater interoperability of web applications with different user agents, different writing modes, and other demands.
Flexible Boxes Vocabulary
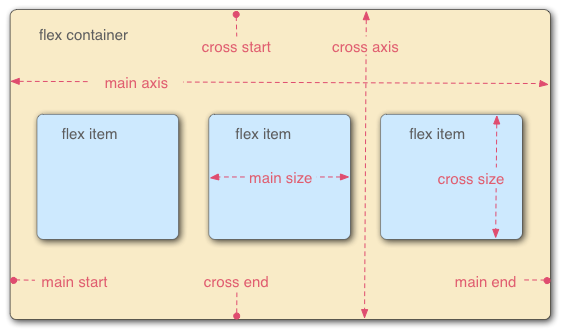
Instead of talking about horizontal (inline) and vertical (block), flexible boxes use the terms main axis and cross axis. If flex-direction were column, then vertical would be the main axis and horizontal would be the cross axis. Consider the following diagram. It shows a flex container that has a flex-direction of row, meaning that the flex items follow each other horizontally across the main axis.

- Flex container
- The parent element in which flex items are contained. A flex container is defined using the
flexorinline-flexvalues of thedisplayproperty. - Flex item
-
Each child of a flex container becomes a flex item. Text directly contained in a flex container is wrapped in an anonymous flex item.
- Axes
-
Every flexible box layout follows two axes. The main axis is the axis along which the flex items follow each other. The cross axis is the axis perpendicular to the main axis.
- The
flex-directionproperty establishes the main axis. - The
justify-contentproperty defines how flex items are laid out along the main axis on the current line. - The
align-itemsproperty defines the default for how flex items are laid out along the cross axis on the current line. - The
align-selfproperty defines how a single flex item is aligned on the cross axis, and overrides the default established byalign-items.
- The
- Directions
-
The main start/main end and cross start/cross end sides of the flex container describe the origin and terminus of the flow of flex items. They follow the main axis and cross axis of the flex container in the vector established by the
writing-mode(left-to-right, right-to-left, etc.).- The
orderproperty assigns elements to ordinal groups and determines which elements appear first. - The
flex-flowproperty shorthands theflex-directionandflex-wrapproperties to lay out the flex items.
- The
- Lines
-
Flex items can be laid out on either a single line or on several lines according to the
flex-wrapproperty, which controls the direction of the cross axis and the direction in which new lines are stacked. - Dimensions
-
The flex items' agnostic equivalents of height and width are main size and cross size, which respectively follow the main axis and cross axis of the flex container.
- The
min-heightandmin-widthproperties initial value is 0. - The
flexproperty shorthands theflex-grow,flex-shrink, andflex-basisproperties to establish the flexibility of the flex items.
- The
Designating a Flexible Box
To designate the CSS for elements using this style, set the display property as follows:
display: flex
or
display: inline-flex
Doing so defines the element as a flex container and its children as flex items. The flex value makes the flex container a block-level element. The inline-flex value makes the flex container an atomic inline-level element.
display: -webkit-flex.Flex Item Considerations
Text that is directly contained inside a flex container is automatically wrapped in an anonymous flex item. However, an anonymous flex item that contains only white space is not rendered, as if it were designated display: none.
Absolutely positioned children of a flex container are positioned so that their static position is determined in reference to the main start content-box corner of their flex container.
The margins of adjacent flex items do not collapse. Using auto margins absorbs extra space in the vertical or horizontal direction and can be used for alignment or to separate adjacent flex items. See Aligning with 'auto' margins in the W3C CSS Flexible Box Layout Module specification for more details.
Flexbox's alignment properties do "true" centering, unlike other centering methods in CSS. This means that the flex items will stay centered, even if they overflow the flex container. This can sometimes be problematic, however, if they overflow past the top edge of the page, or the left edge (in LTR languages like English; the problem occurs on the right edge in RTL languages like Arabic), as you can't scroll to that area, even if there is content there! In a future release, the alignment properties will be extended to have a "safe" option as well. For now, if this is a concern, you can instead use margins to achieve centering, as they'll respond in a "safe" way and stop centering if they overflow. Instead of using the align- properties, just put auto margins on the flex items you wish to center. Instead of the justify- properties, put auto margins on the outside edges of the first and last flex items in the flex container. The auto margins will "flex" and assume the leftover space, centering the flex items when there is leftover space, and switching to normal alignment when not. However, if you're trying to replace justify-content with margin-based centering in a multi-line flexbox, you're probably out of luck, as you need to put the margins on the first and last flex item on each line. Unless you can predict ahead of time which items will end up on which line, you can't reliably use margin-based centering in the main axis to replace the justify-content property.
Recall that while the display order of the elements is independent of their order in the source code, this independence affects only the visual rendering, leaving speech order and navigation based on the source order. Even the order property does not affect speech or navigation sequence. Thus developers must take care to order elements properly in the source so as not to damage the document's accessibility.
Flexible Box Properties
Properties not affecting flexible boxes
Because flexible boxes use a different layout algorithm, some properties do not make sense on a flex container:
column-*properties of the multiple column module have no effect on a flex item.clearhas no effect on a flex item.floatcauses thedisplayproperty of the element to compute toblock.vertical-alignhas no effect on the alignment of flex items.
Examples
Basic flex example
This basic example shows how to apply "flexibility" to an element and how sibling elements behave in a flexible state.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.flex {
/* basic styling */
width: 350px;
height: 200px;
border: 1px solid #555;
font: 14px Arial;
/* flexbox setup */
display: flex;
flex-direction: row;
}
.flex > div {
flex: 1 1 auto;
width: 30px; /* To make the transition work nicely. (Transitions to/from
"width:auto" are buggy in Gecko and Webkit, at least.
See http://bugzil.la/731886 for more info.) */
transition: width 0.7s ease-out;
}
/* colors */
.flex > div:nth-child(1){ background: #009246; }
.flex > div:nth-child(2){ background: #F1F2F1; }
.flex > div:nth-child(3){ background: #CE2B37; }
.flex > div:hover {
width: 200px;
}
</style>
</head>
<body>
<p>Flexbox nuovo</p>
<div class="flex">
<div>uno</div>
<div>due</div>
<div>tre</div>
</div>
</body>
</html>
Holy Grail Layout example
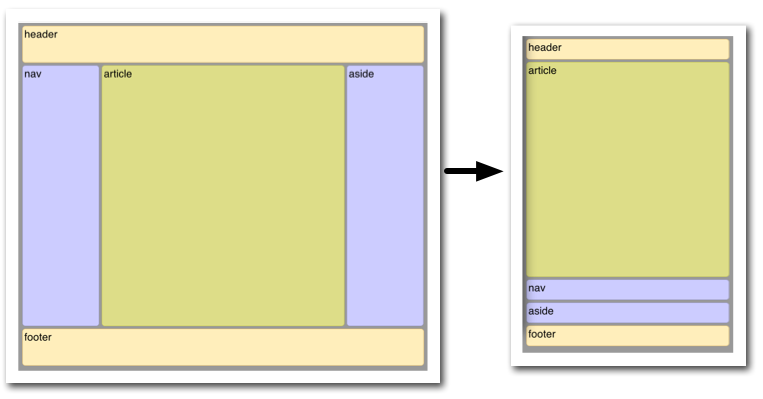
This example demonstrates how flexbox provides the ability to dynamically change the layout for different screen resolutions. The following diagram illustrates the transformation.

Illustrated here is the case where the page layout suited to a browser window must be optimized for a smart phone window. Not only must the elements reduce in size, but the order in which they are presented must change. Flexbox makes this very simple.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
font: 24px Helvetica;
background: #999999;
}
#main {
min-height: 800px;
margin: 0;
padding: 0;
display: flex;
flex-flow: row;
}
#main > article {
margin: 4px;
padding: 5px;
border: 1px solid #cccc33;
border-radius: 7pt;
background: #dddd88;
flex: 3 1 60%;
order: 2;
}
#main > nav {
margin: 4px;
padding: 5px;
border: 1px solid #8888bb;
border-radius: 7pt;
background: #ccccff;
flex: 1 6 20%;
order: 1;
}
#main > aside {
margin: 4px;
padding: 5px;
border: 1px solid #8888bb;
border-radius: 7pt;
background: #ccccff;
flex: 1 6 20%;
order: 3;
}
header, footer {
display: block;
margin: 4px;
padding: 5px;
min-height: 100px;
border: 1px solid #eebb55;
border-radius: 7pt;
background: #ffeebb;
}
/* Too narrow to support three columns */
@media all and (max-width: 640px) {
#main, #page {
flex-direction: column;
}
#main > article, #main > nav, #main > aside {
/* Return them to document order */
order: 0;
}
#main > nav, #main > aside, header, footer {
min-height: 50px;
max-height: 50px;
}
}
</style>
</head>
<body>
<header>header</header>
<div id='main'>
<article>article</article>
<nav>nav</nav>
<aside>aside</aside>
</div>
<footer>footer</footer>
</body>
</html>
Playground
There are a few flexbox playgrounds available online for experimenting:
Things to keep in mind
The algorithm describing how flex items are laid out can be pretty tricky at times. Here are a few things to consider to avoid bad surprises when designing using flexible boxes.
Flexible boxes are laid out in conformance of the writing mode, which means that main start and main end are laid out according to the position of start and end.
cross start and cross end rely on the definition of the start or before position that depends on the value of direction.
Page breaks are possible in flexible boxes layout as long as break- property allows it. CSS3 break-after, break-before, and break-inside as well as CSS 2.1 page-break-before, page-break-after, and page-break-inside properties are accepted on a flex container, flex items, and inside flex items.
Browser compatibility
| Feature | Firefox (Gecko) | Chrome | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support (single-line flexbox) | 18.0 (18.0)[6]-moz[2] 22.0 (22.0) |
21.0-webkit 29.0 |
11[3] | 12.10-webkit[5] | 6.1-webkit[1] |
| Multi-line flexbox | 28.0 (28.0) | 21.0-webkit 29.0 |
11[3] | 12.10[5] 15 -webkit |
6.1-webkit[1] |
| Feature | Firefox Mobile (Gecko) | Firefox OS | Android | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Basic support (single-line flexbox) | 18.0 (18.0)-moz[2] 22.0 (22.0) |
1.0-moz[2] |
2.1-webkit[4] 4.4 |
11 | 12.10[5] 15-webkit |
7-webkit[1] |
| Multi-line flexbox | 28.0 (28.0) | 1.3 | 2.1-webkit[4] 4.4 |
11 | 12.10[5] 15-webkit |
7-webkit[1] |
[1] Safari up to version 6.0 (iOS.1) supported an old incompatible draft version of the specification. Safari 6.1 (and Safari on iOS 7) has been updated to support the final version.
[2] Up to Firefox 22, to activate flexbox support, the user has to change the about:config preference layout.css.flexbox.enabled to true. From Firefox 22 to Firefox 27, the preference is true by default, but the preference has been removed in Firefox 28.
[3] Internet Explorer 10 supports an old incompatible draft version of the specification; Internet Explorer 11 has been updated to support the final version.
[4] Android browser up to 4.3 supported an old incompatible draft version of the specification. Android 4.4 has been updated to support the final version.
[5] While in the initial implementation in Opera 12.10 flexbox was not prefixed, it got prefixed in versions 15 to 16 of Opera and 15 to 19 of Opera Mobile with -webkit. The prefix was removed again in Opera 17 and Opera Mobile 24.
[6] Up to Firefox 29, specifying visibility: collapse on a flex item causes it to be treated as if it were display: none instead of the intended behavior, treating it as if it were visibility: hidden. The suggested workaround is to use visibility:hidden for flex items that should behave as if they were designated visibility:collapse. For more information, see bug 783470.
See also
- The Flexbugs project for information on bugs in browsers' implementations of flexbox.