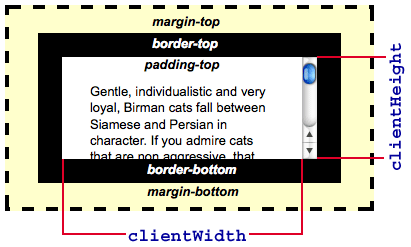
The Element.clientHeight read-only property is zero for elements with no CSS or inline layout boxes, otherwise it's the inner height of an element in pixels, including padding but not the horizontal scrollbar height, border, or margin.
clientHeight can be calculated as CSS height + CSS padding - height of horizontal scrollbar (if present).
Note: This property will round the value to an integer. If you need a fractional value, use element.getBoundingClientRect().
Syntax
var h = element.clientHeight;
h is an integer representing height of the element in pixels.
Example

Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'clientHeight' in that specification. |
Working Draft |
Notes
clientHeight is a property introduced in the Internet Explorer object model.
Browser compatibility
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|---|
| Basic support | (Yes) | (Yes) | (Yes) | 6 | (Yes) | (Yes) |
| Feature | Android | Android Webview | Edge | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|---|---|---|
| Basic support | ? | ? | (Yes) | (Yes) | (Yes) | ? | ? | ? | (Yes) |
See Also
Document Tags and Contributors
Tags:
Contributors to this page:
erikadoyle,
lanzkron,
cvrebert,
pcat,
fvsch,
fscholz,
teoli,
saneyuki_s,
kscarfone,
Prachi_Dighe,
imdadvs,
Sheppy,
vyv03354,
chrisjshull,
Julien STUBY,
George3,
Ruakh,
Gsroka,
Riboribo,
Mgjbot,
Tmoody,
Dewang,
Nickolay,
Ptak82,
RobG,
BenoitL,
Peter1789,
GT,
Dria,
JesseW
Last updated by:
erikadoyle,